Introduction to Layer Masks
(See my entire series of photography lessons)
This lesson is a basic introduction to Photoshop layer masks. If you haven’t read my lesson covering Photoshop layers I suggest you go back and read it before continuing. The two lessons are built to work together. Like the previous lesson, this lesson is aimed at photographers with no experience using layers and those poor unfortunates that have a hard time understanding layers and masks. I’m trying to make these concepts easy to visualize. We aren’t doing any practical image editing here — we’re simply nailing down the basic concepts. The practical stuff is coming up in later lessons. At the end please leave a comment and let me know if this lesson helped you better understand layer masks.
Masks are extremely useful because they allow you to apply Photoshop adjustments like curves or sharpening to select parts of an image while leaving the rest of the photo untouched. A layer mask is a way to block parts or all of a layer from showing on the layer below. Don’t worry if you find that statement confusing. It will make sense to you in a couple of paragraphs. Once you get the hang of using masks, you’ll find they are extremely easy to manipulate and they give you a ton of artistic control.
Let’s start out by opening a photo in Photoshop. It doesn’t matter what photo you pick. We aren’t saving the results of this lesson. I’m using a picture of the rocky shore of the Monterey Peninsula.

Once you’ve opened a photo go to the bottom of the layers pallet press the new layer button (see above).
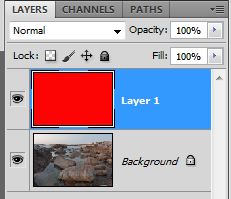
 Your layer’s pallet should now have a background layer with one blank layer above it (above).
Your layer’s pallet should now have a background layer with one blank layer above it (above).
Now, we’re going to fill the new layer with red. To fill the layer use the keyboard shortcut shift+f5. This brings up the fill dialog box (above). Under the “use:” menu select color (if color is already selected, push the arrow and reselect color). This brings up the color picker. Pick the brightest red you can find. Why? Cuz red is the most awesome color, and it will help you visualize some stuff later on.

 After pressing OK on the color picker your photo will turn completely red. Don’t worry, the photo isn’t destroyed. We only filled the top layer with red. The backgound layer, your photo, is untouched.
After pressing OK on the color picker your photo will turn completely red. Don’t worry, the photo isn’t destroyed. We only filled the top layer with red. The backgound layer, your photo, is untouched.
Take a look at your layers pallet. It should look similar to mine (above). There should be a red layer and below it the backgound layer with your untouched photo. To prove that your photo remains unharmed beneath the red layer, press the red layer’s eyeball icon a few times. See, your photo is still there hiding out beneath all that red.
Now, we are going to create a layer mask. Press the layer mask button (see above). When you press the create layer mask button you aren’t going to see any changes to your photo. However, when you look at the layers pallet you should see a mask next to the red layer.
 The mask is that little rectangle to the right of the red layer.
The mask is that little rectangle to the right of the red layer.
 Before I show you how we use masks I have to go over one quick item. Take a look at the above diagram. Can you see the difference between the two screen shots? In the image on the left the mask is active and in the image on the right the red layer is active. How can I tell? You have to look really close and you’ll see a frame surrounding the active thumbnail. The mask is active when it is framed and the layer is active when it is framed. You can toggle back and forth between activating the layer or the mask simply by clicking the thumbnail. It’s important to know which is active because when the layer is active you are making adjustments to the layer and when the mask is active you are making changes to the mask. Click on the the mask to activate it before going on to the next step.
Before I show you how we use masks I have to go over one quick item. Take a look at the above diagram. Can you see the difference between the two screen shots? In the image on the left the mask is active and in the image on the right the red layer is active. How can I tell? You have to look really close and you’ll see a frame surrounding the active thumbnail. The mask is active when it is framed and the layer is active when it is framed. You can toggle back and forth between activating the layer or the mask simply by clicking the thumbnail. It’s important to know which is active because when the layer is active you are making adjustments to the layer and when the mask is active you are making changes to the mask. Click on the the mask to activate it before going on to the next step.
 Here is where the fun starts. We’re going to paint on the mask. Select the brush tool by pressing the keyboard shortcut “B”. Notice, that when the mask is active you only have two color choices for the brush tool, black and white. That’s because masks work in grayscale. Make sure your brush is set to black and paint some random junk on your photo.
Here is where the fun starts. We’re going to paint on the mask. Select the brush tool by pressing the keyboard shortcut “B”. Notice, that when the mask is active you only have two color choices for the brush tool, black and white. That’s because masks work in grayscale. Make sure your brush is set to black and paint some random junk on your photo.
I painted the logo of my favorite 80’s rock band. Notice the magic that happened when you painted on the mask. Instead of painting black, the brush is making the red layer transparent. What is going on here? You painted black on the mask. Where the mask is black, the mask blocks the layers content and shows the layer below. Does that make sense? Where the mask is black the red layer is transparent. Look at the layers pallet in the above image. Do you see the black VH painted on the mask? When you use the brush to paint while the mask is active you are actually painting the mask not the image.
Ok, lets try something else now. Drag and drop your mask into the layers pallet trashcan.
Let’s create a black mask now. To do this hold down the Alt key and click on the create new mask icon. You should see a big change — the red disappears and you can see your background photo. The red layer is still there, but now it’s now completely masked.
 The above diagram pretty much says it all. What do you think will happen if we paint white on the mask?
The above diagram pretty much says it all. What do you think will happen if we paint white on the mask?
Select your brush tool by pressing “B”. Make sure you have white selected as your color. You can toggle back and forth between white and black by pressing “X” on your keyboard.
Now, do some painting.
 Here, I painted a big squiggle across the image. Take a look at the layers pallet. See how the white squiggle on the mask matches where you see the red squiggle across the photo. Remember, when you paint with the brush tool and the mask is active you are painting on the mask not the layer or the photo. Where the mask is white you see its associated layer. In this case, where the mask is white you see the red from the layer.
Here, I painted a big squiggle across the image. Take a look at the layers pallet. See how the white squiggle on the mask matches where you see the red squiggle across the photo. Remember, when you paint with the brush tool and the mask is active you are painting on the mask not the layer or the photo. Where the mask is white you see its associated layer. In this case, where the mask is white you see the red from the layer.
Remember that I warned you at the beginning of this lesson about that we wouldn’t be doing any practical image editing in this tutorial. You’ve read this far and now you’re probably wondering how anything we covered so far could be useful in editing photos. From the looks of it masks might seem pretty cumbersome and useless for the subtle edits you’re hoping for. If masks only worked with pure black or pure white they wouldn’t be very useful. Why not use a plain old selection if black and white are your only options? Here is the good news: masks work with shades of gray!
So what effect does gray have on a mask? Gray makes a mask translucent — a little bit see through. The darker the gray the more opaque the mask. A light gray is nearly transparent. You can control the exact level of gray with the brush tool controls.
 Here’s how you make a gray colored brush — dial down the opacity from 100%. When you have the brush tool active the opacity slider is at the top of Photoshop. The lower the opacity the lighter the gray. When painting on a mask a light gray is less opaque than a dark gray. If you deselect the flow button (above) you can change the brush opacity with the numbers keys on your keyboard. Pressing the “1” key sets brush opacity to 10%, the “2” key gives you 20%, “3” equals 30%, and so on all the way up to the zero key which gives you a brush opacity of 100% — solid black.
Here’s how you make a gray colored brush — dial down the opacity from 100%. When you have the brush tool active the opacity slider is at the top of Photoshop. The lower the opacity the lighter the gray. When painting on a mask a light gray is less opaque than a dark gray. If you deselect the flow button (above) you can change the brush opacity with the numbers keys on your keyboard. Pressing the “1” key sets brush opacity to 10%, the “2” key gives you 20%, “3” equals 30%, and so on all the way up to the zero key which gives you a brush opacity of 100% — solid black.
 Above you can see an example of how changing brush opacity changes the brush’s effect on the mask. I made three seperate swipes across the photo with three different brush opacity settings. On the far left I used opacity 100%. You can see that 100% opacity makes the mask completely opaque and you can clearly see through the red layer. In the middle I used 50% opacity. At 50% the mask is partially transparent. You can see the image below, but it is pretty red. On the right I set the opacity to 20%. At 20% the mask is nearly transparent. You can barely see the photo that is below the red layer. Take a good look at the mask in the layers pallet. There you can see three distinct stripes. The one on the left is totally black. In the middle is a middle gray, and on the right the stripe is light gray.
Above you can see an example of how changing brush opacity changes the brush’s effect on the mask. I made three seperate swipes across the photo with three different brush opacity settings. On the far left I used opacity 100%. You can see that 100% opacity makes the mask completely opaque and you can clearly see through the red layer. In the middle I used 50% opacity. At 50% the mask is partially transparent. You can see the image below, but it is pretty red. On the right I set the opacity to 20%. At 20% the mask is nearly transparent. You can barely see the photo that is below the red layer. Take a good look at the mask in the layers pallet. There you can see three distinct stripes. The one on the left is totally black. In the middle is a middle gray, and on the right the stripe is light gray.
I recommend that you make a new layer and mask and do some serious playing with the brush tool. Change the opacity, change the brush size, and change the brush edge. If you’re feeling adventurous make an all black mask like we did earlier in this lesson and use a white brush on it. The opacity of the brush works the same on white as it does with black — except it’s inverse.
Play until you really understand these concepts. The next lesson is going to cover photo editing. You’ll want to be ready for it.



nice helpful post !
July 30, 2011 at 4:37 pm
I am really starting to see some of the possibilities that can come from using layers and masks. I’m looking forward to the next part of this. Thank you for posting and sharing this!
July 31, 2011 at 1:01 am
I’m gonna try to write the next lesson over this coming weekend. With some luck and hard work it will be ready to post by Monday or Tuesday of next week.
August 2, 2011 at 8:58 pm
Love this series! Thanks for taking the time to do it.
August 2, 2011 at 3:00 pm
You’re welcome. Glad you like the series. It’s coming together slower than I’d like. Writing lessons is hard. Most of this stuff is written during down time while I am out on trips. This lesson came together at the LAX Hilton.
August 2, 2011 at 8:56 pm
Terrific as usual!
Wherever you write the lessons, they are simply the best out there. Thank you!
August 9, 2011 at 3:26 pm
Wow, that’s really nice of you. Maybe now I am motivated to finish writing the next one. It might be posted by late afternoon today.
August 9, 2011 at 3:29 pm
I remember when I first started in image manipulation like this. Before that was a long time ago with microsoft paint or there was the paint program on the old apple desktop computers. Understanding layers and masks is when I think I reached a new level of post processing. No turning back after that.
August 12, 2011 at 8:42 pm
I agree. Layers and masks changed everything. I wish I would have learned them sooner. People should start learning this stuff as soon as they pick up a camera. It opens up a world of possibilities.
August 12, 2011 at 11:12 pm
Thank you. I’ve been using layers for quite a long time, but this mask business is all new to me. I mean I knew that masking existed, but I never understood how it worked or even why it should be used. Thanks again.
August 16, 2011 at 2:34 am
No problem. Masks are the best. I use masks with the brush tool and the gradient tool all the time.
August 16, 2011 at 3:10 pm